



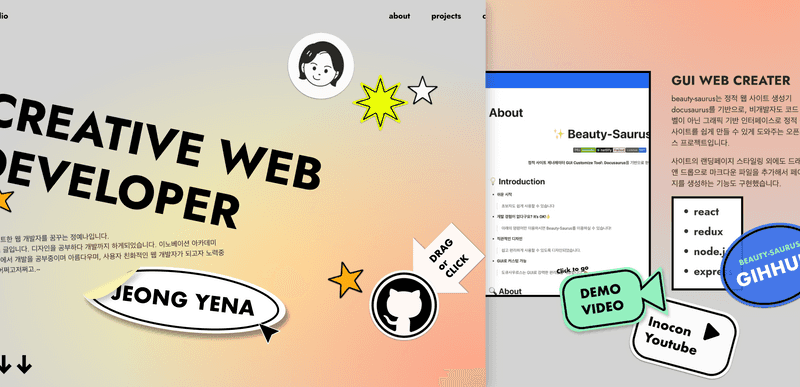
CREATIVE WEB
DEVELOPER
프론트엔드 웹 개발자를 꿈꾸는 정예나입니다.
디자인을 공부하다 욕심이 생겨 개발까지 하게되었습니다. 반복적인 일을 싫어하고, 새롭고 빠른 방법으로 문제를 해결하기 위해 고민합니다.
현재는 이노베이션 아카데미 42서울에서 개발을 공부중입니다. 끊임없이 성장하며 도전하는 개발자가 되고자 합니다
PROJECTS
BEAUTY-SAURUS
2021.12.15 - 2021.12.30
OPEN SOURCE GUI WEB CREATER
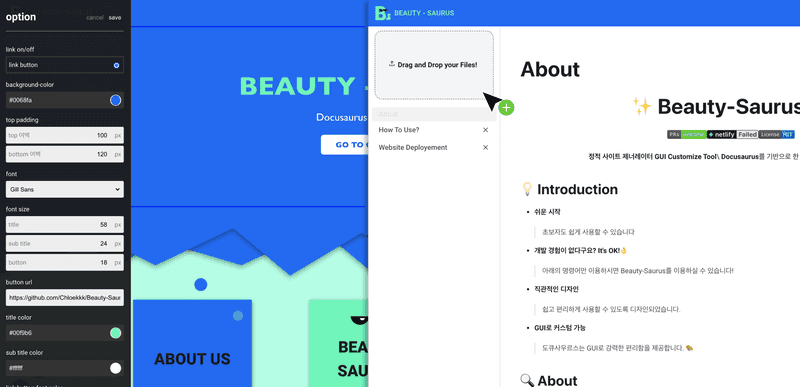
beauty-saurus는 정적 웹 사이트 생성기 docusaurus를 기반으로, 비개발자도 코드 레벨이 아닌 그래픽 기반 인터페이스로 정적 웹 사이트를 쉽게 만들 수 있게 도와주는 오픈소스 프로젝트입니다.
다양한 인풋 컴포넌트를 props에 따라 달라지도록 컴포넌트를 설계해 다양한 섹션에서의 사용이 쉽도록 구성했습니다. 그에 drag&drop으로 받아온 파일을 fs모듈을 통해 로컬에 저장하도록 서버와 통신을 진행했습니다.
- react
- redux
- node.js
- express





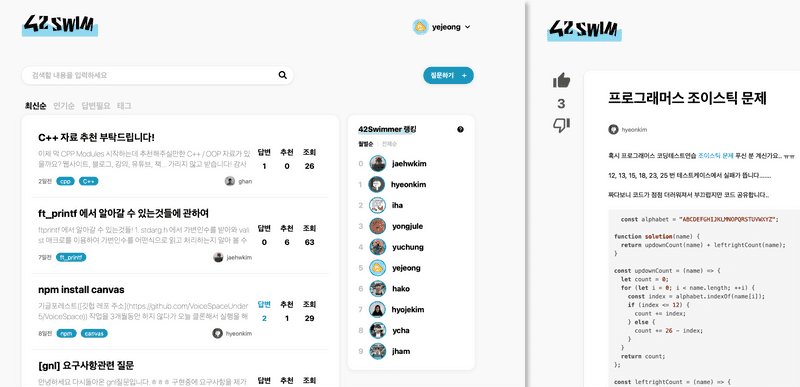
42swim
4인 프로젝트 / 2021.11.03 ~
42Seoul Q&A web
42seoul 내의 학생들이 쉽게 질문/답변을 올리고, 태그 기반으로 확인할 수 있는 웹사이트입니다.
useSWR을 활용해 전역 상태관리를 진행하고, 마크다운 라이브러리를 활용해 글 작성을 구현했습니다. 프로젝트 배포는 깃허브 액션과 pm2를 통해 CICD 파이프라인을 구성했습니다. 42seoul 내부 API를 활용하여 OAuth로그인을 구현해 내부인만 로그인이 가능한 사이트입니다. 실제 출시 이후에도 계속 사용자를 관리하고 유지보수를 진행중인 프로젝트입니다.
- react
- useSWR
- styled component



portfoilo web
2022.02.15 ~
DRAG & DROP STICKES
스티커를 붙였다 떼었다 하는 기능으로 웹 페이지의 전체적인 컨셉을 잡았습니다. gatsby.js와 리액트를 사용해서 이미지를 최적화하고, 드래그앤 드롭과 클릭 이벤트를 구분해, 링크가 연결된 스티커들을 만들어 연관된 url로 이동하는 기능을 구현했습니다.
gatsby.js의 image sharp 라이브러리를 사용해서 이미지를 최적화하고, 여러 프로젝트들의 정보와 스티커를 mdx파일로 저장해 graphQL로 불러와 여러 프로젝트의 로컬파일을 읽어 렌더링하도록 구현했습니다.
- Gatsby.js
- GraphQL
- react
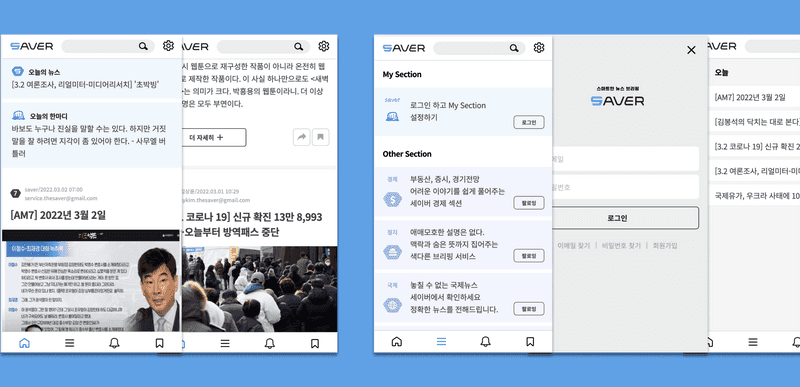
Slab-saver
2022.02.15 ~
CMS Open source Web site
진행중이던 기업 협력 오픈소스 CMS 프로젝트를 이어받아 진행한 프로젝트입니다. 기존 코드를 리팩토링하고, 기업의 디자이너, 기획자와 협업해 백오피스 부분 개발과 사이트의 전체 CSS 스타일링을 진행했습니다.
처음으로 javascript를 활용한 웹 프로젝트로, git flow를 활용해 협업을 위한 형상 관리를 진행하고, Github wiki에 관련 정보들을 정리했습니다.
- javascript
- ejs
- node.js
- sequlizer